引用必要的文件初始化插件:
<script src="swe/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="swe/sweetalert.css">
页面加载完成后调用sweetAlert函数
swal({
title: "Error!",
text: "Here's my error message!",
type: "error",
confirmButtonText: "Cool" });
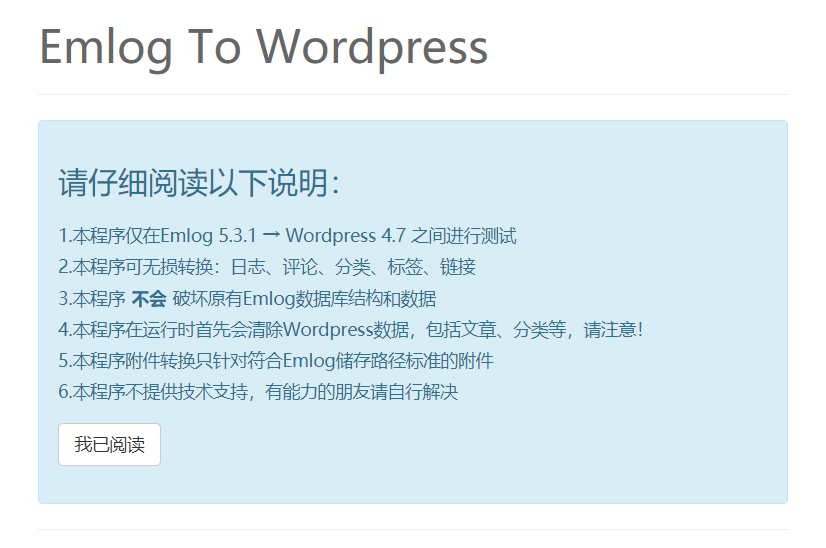
小白篇:(Emlog为例)
简单调用方法:第一步:引入初始化插件js以及css至header.php </head>前。
第二步:还是在header.php文件里复制粘贴以下代码在最底部