本方法适用于wordpress和emlog,兼容绝大部分浏览器。
但是如果你是emlog,那么就要修改你的模板下的样式表了,一般是在模板文件夹下的“main.css”文件,打开它,找到body命令行(默认模板body在第一行),我们在body后加入代码使它变成这样
body {background-image:url("images/background.jpg"); background-repeat:no-repeat; Background-attachment:fixed; color:none;}
这里解释一下
body {background-image:url("images/background.jpg"); //背景图片地址
background-repeat:no-repeat; //决定图片的平铺模式}
Background-attachment:fixed; //设置背景图像是否固定或者随着页面的其余部分滚动
color:none;//为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
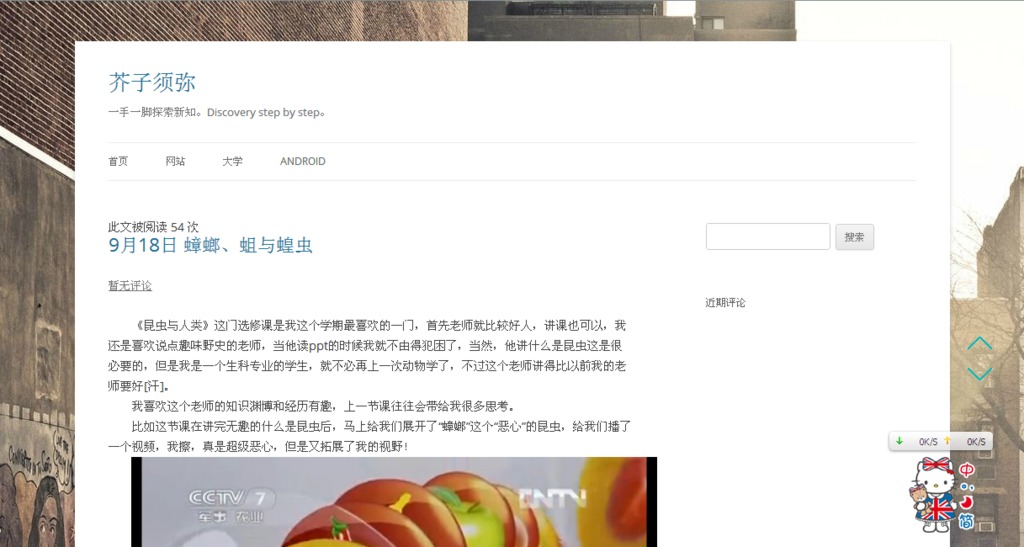
当你完成这一步后,你的网站就会添加上背景图片了,但是,又是否和你想象中那么好看?
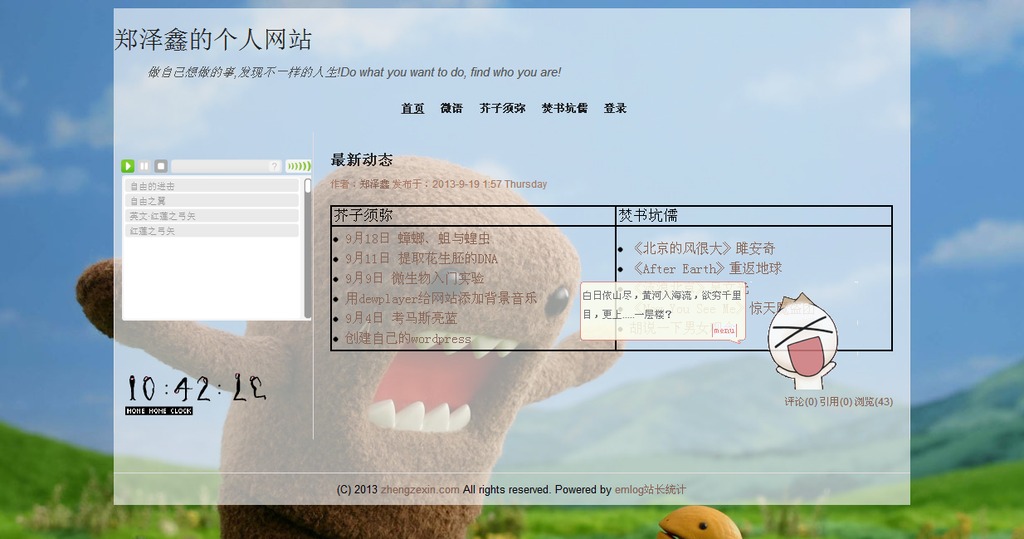
(二)背景半透明处理
我们会看到,其中中间有一个白色的地方,把图片的大部分都遮盖住了,这样几乎等于没有加背景,那么要怎么办呢?
有的人会说,把这些部分的“background-color”属性全部设置成“none”不就行了吗?
确实,这是比较粗糙的做法,这样设置后可能会使背景图片的颜色极其影响文章的阅读。所以,我们要使这个白色区域半透明!
代码都是相同的,但是由于emlog的模板比较简单,所以这里用emlog来举例,大家可以自己修改wordpress的试试。
同样是“main.css”文件,我们可以找到“#wrap”这一行属性,代表的就是这个白色的区域。
这里要感谢cnf2e的代码,他的源码在此利用rgba和filter设置CSS背景颜色半透明且不影响子元素,兼容IE6-8
原理的确是使用rgba以及滤镜,但是他的源码添加上去之后,这个白色区域是变成黑色的半透明,个人觉得黑蒙蒙一片不好看,所以就改成白色半透明。
修改后的代码如下,加入在“#wrap”这一行就可以了。其实大家可以自己尝试修改成红色/绿色/蓝色半透明等各种颜色。
#wrap {background: rgba(255,255,255,0.6);background: transparent\9;zoom:1\8; /* required for the filters */-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)"; /* IE8 */filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000); /* IE5.5-7 */}
background: rgba(255,255,255,0.6); //这里就是设置rgb三种颜色以及透明度,一般透明度是0.6就足够了,rgb颜色大家可以自己调成自己喜欢的颜色
经过测试,确实兼容绝大部分浏览器。
原文地址:http://t.cn/RC5NFO2